Regular price
€0.50
-40%
Price
€0.30
Specials
Regular price
€1.35
-40%
Price
€0.81
3 Seater Adapter 10A Polybag Plug
Regular price
€2.00
-40%
Price
€1.20
Oliva Led Bulb C35 E14 socket 4W 360lm 2200K - Amber glass
4W E14 LED bulb:
- Brightness 360lm
- Very warm light 2200K
- 300° angle of illumination
- Design Oliva C35 Vintage style
Regular price
€2.50
-40%
Price
€1.50
KIWI Emergency button for SOS RF anti-intrusion request
Regular price
€3.70
-40%
Price
€2.22
Lampada Led GX53 4W 280lm 100° 220V
Regular price
€4.30
-40%
Price
€2.58
Lampada Led GX53 6,3W 450lm 230V
Electrical equipment
-
Adapters
<p>This category is dedicated to all types of adapters and Schuko sockets. If you're looking for Schuko adapters, in this category, you'll find a wide selection of different models in terms of shape and color. Not only Schuko adapters, but also double multi-sockets with up to 4 outlets.</p> <p><br /><strong>Space-saving Schuko adapters with safety switch:</strong></p> <p><br />Discover the space-saving series of Schuko adapters. With their particular design, these adapters will allow you to fully utilize your electrical sockets and avoid empty spaces due to bulky plugs.</p> <p><br /><strong>Secure and quality Schuko sockets at advantageous prices:</strong></p> <p><br />All the adapters available on our e-commerce platform are made with high-quality materials because our customers' safety is paramount to us. Our multi-sockets and Schuko adapters are made of self-extinguishing technopolymer and boast high mechanical shock resistance. The sockets also feature protective recesses to guard against accidental contact.</p> -
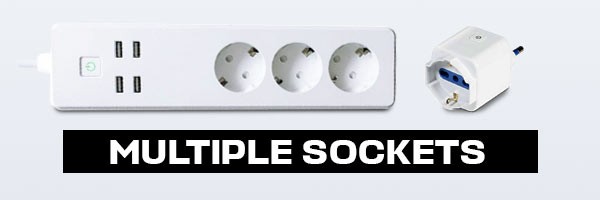
Power strips
<p>Welcome to the category dedicated to power strips and extension cords with cables. In this category, you'll find a variety of electrical power strip models.</p> <p></p> <h2><strong>Numerous models of power strips with Schuko adapters:</strong></h2> <p>For you, power strips with Schuko adapters, also equipped with USB ports to use your low-voltage devices and overload switches. For sale, you'll find power strips with up to 12 outlets available in various colors.</p> <p></p> <h3><strong>Cutting-edge power strips and Smart electrical extension cords with WiFi management:</strong></h3> <p>If you're looking for smart power strips, we have selected various models of WiFi-enabled electrical extension cords that can be managed via smartphones and voice assistants like Alexa and Google Assistant. Our smart power strips are incredibly easy to set up and can be used through a freely downloadable app.</p> -
Extension cords -...
<p>Category dedicated to linear electrical extension cords. You will also find models of extension cords equipped with cable reels and built-in power strips with Schuko adapters. We offer a wide range of extension cord models in various lengths, from 1.5 meters to 25 meters.</p> <p></p> <p>If you're a retailer looking to purchase electrical extension cords at wholesale prices, sign up for our exclusive B2B price list. You'll have access to purchase our electrical extension cords and electrical supplies at advantageous prices and with dedicated services.</p> -
Plugs and sockets
<p>Explore our wide range of electrical plugs and sockets, offering versatility and functionality to meet your power needs. Available in both elegant white and sophisticated black, these devices provide you the freedom to choose the style that best suits your environment. All our products are CE and IMQ certified.</p> <p></p> <p>We offer models with space-saving designs, perfect for optimizing spaces without compromising power or practicality. Whether you're seeking a modern look or a compact solution to maximize space, you'll find options that seamlessly fit into different settings.</p> <p></p> <p>Our electrical plugs and sockets are available in standard capacities of 10A and 16A, ensuring reliable connectivity for a wide range of electronic devices.</p> <p></p> <p>Choose flexibility and elegance with our electrical plugs and sockets, available in various colors and designs to perfectly match your style and power requirements.</p> -
Design Sockets
<p>Here you will find smart, functional and design sockets and slippers, which can be placed between the furniture or in the cabinet or supply electricity in an outdoor environment thanks to the electric columns with waterproof schuko sockets.</p>
ving-series
2P+E 10/16A Bivalent Bipass Socket White T1 - Bticino Living Compatible
In Stock, spedizione in 24/48 ore
Bipass outlet white color compatible with bticino LIVING:
▪ bivalent 10/16A 250V outlet.
▪ One module electrical outlet
▪ CE and IMQ conc...
€3.54
Price
tix-series
2P+E 10/16A Bivalent Bipass Socket White T3 - Bticino Matix Compatible
In Stock, spedizione in 24/48 ore
White bivalent socket compatible bticino matix:
▪ socket from to module
▪ Power max 16A, Voltage max 250V
▪ With CE and IMQ certifications
€3.54
Price
tix-series
2x Bticino MATIX compatible button/switch covers
In Stock, spedizione in 24/48 ore
Identification cover for lighting button compatible with Bticino MATIX
€1.56
Price
tix-series
2x Door Opener Cover for Bticino MATIX compatible button/switch
In Stock, spedizione in 24/48 ore
Button covers compatible with Bticino MATIX opening doors/gates
€1.56
Price
tix-series
2x False Pole Hole Cover 1 Module White T3 - Bticino Matix Compatible
In Stock, spedizione in 24/48 ore
€0.88
Price
tix-series
2x USB 5V 2A Socket 1 Module White T3 - Bticino Matix Compatible
In Stock, spedizione in 24/48 ore
Double bticino matix compatible recessed usb outlet:
▪ 2A 5V outlets
▪ 1-module recessed socket
▪ White color
▪ With CE and IMQ certification
€13.42
Price
tix-series
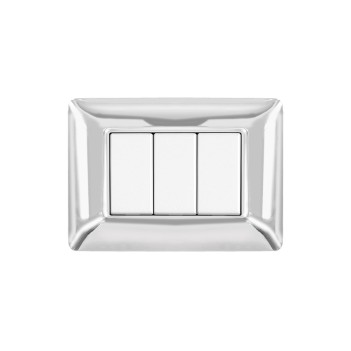
3 module chrome plate 3M compatible with BTICINO MATIX in plastic
In Stock, spedizione in 24/48 ore
€2.95
Price
tix-series
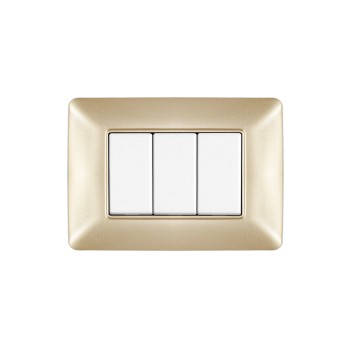
3 module plate 3M Champagne color compatible BTICINO MATIX in plastic
In Stock, spedizione in 24/48 ore
€2.95
Price
tix-series
3 module plate 3M sand colored plastic BTICINO MATIX compatible
In Stock, spedizione in 24/48 ore
€2.95
Price
adapters
3 Seater Adapter 10A Polybag Plug
In Stock, spedizione in 24/48 ore
€0.81
Regular price
-40%
€1.35
Price
plana-series
3-Module T2 Frame Plaque Technopolymer White – Compatible With VIMAR PLANA
In Stock, spedizione in 24/48 ore
€3.00
Price
electrical-equipment
3-Pole Adapter Bypass 16A Plug Multi-socket Black color
In Stock, spedizione in 24/48 ore
€0.98
Regular price
-25%
€1.30
Price
adapters
3-Seater Bypass Adapter 16A Plug
In Stock, spedizione in 24/48 ore
€0.98
Regular price
-25%
€1.30
Price
electrical-equipment
4 Places Bypass Adapter with overload protection switch - 16A plug - Space saving
In Stock, spedizione in 24/48 ore
€3.83
Regular price
-25%
€5.10
Price
lute-series
4M Holder For 4-Module Boxes Compatible With Bticino Axolute
In Stock, spedizione in 24/48 ore
€1.95
Price